
Re-Creating The New York Times’ Website in Under 30 Minutes Using WordPress.com
Using WordPress blocks and the Site Editor to quickly build a lookalike of one of the most famous sites on the web.
Jeremy Anderberg
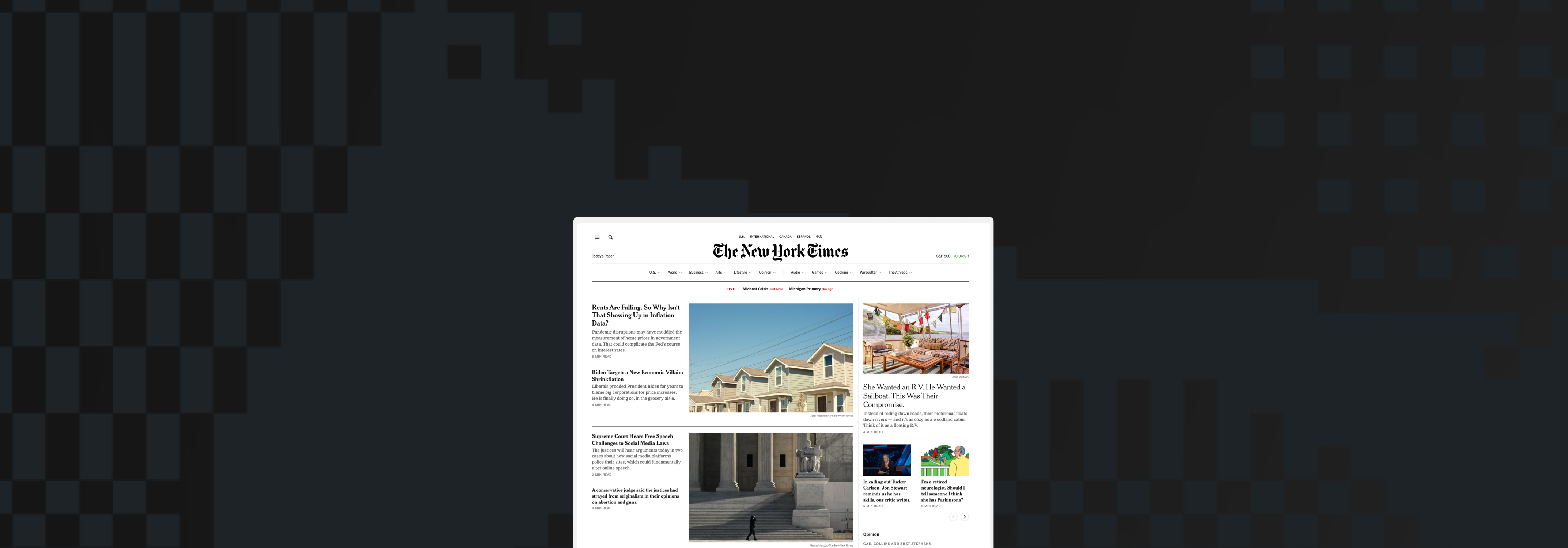
In this “Build and Beyond” video, Jamie Marsland re-creates The New York Times’ website in less than 30 minutes using WordPress.com. By utilizing mega menus, master layouts, typography controls, and post grids, Jamie shows us what’s possible with the limitless customizations available with WordPress.
When it comes to mega menus, specifically, it’s worth noting that this is a highly complex customization that should only be attempted by WordPress pros and is mainly shown here as a demo of what’s possible. Please read this blog post on the WordPress.org developer blog before embarking on your own mega menu.
To learn more and get started on your own site today, click below:
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
March 14, 2024
One of the biggest problems with design, I think, is trying to make your site look good on mobile and desktop. Having sidebars is great for desktop sites, but it doesn’t transfer to mobile very well.
According to the Google analytics, traffic to my site is about 54% mobile and about 45% desktop, with tablet showing barely over 1%. I wish we had an option to optimize it based on what the viewer was coming to your site with.
I feel the answer is: it’s already optimized. The issue is designing for the desktop first. Mobile use will only increase until the next tech revolution, and then it’s on to that. There’s no way to account for all the screen sizes and service types these days. Use an up to date theme, WordPress core, and don’t add unnecessary items.
*This isn’t a speech to you, just my thoughts in general that came up after reading your comment. 🙂🙌
This guide to recreating The New York Times’ website on WordPress.com in under 30 minutes is fantastic! It’s super easy to follow, even for beginners. The step-by-step instructions are clear, and I love how it helps you achieve a professional look quickly. Big thumbs up to the author for sharing this helpful tutorial!
I just started My Blog Can you Please Guide me How to make it properly, I’m too lost in this because of WordPress layout has been changed so much… and They have puted nonsence stuff in here that are not even required in here.
Amazing! I have to say I’m envious. I guarantee my attempt would not run so smoothly. 🙂
I admire sites whose blocks respond to mouseover by tinting the block, highlighting the content. I haven’t yet found how to duplicate this sleek effect – suggestions?
Glad to see James getting some attention and recognition here on the WordPressdotcom blog. He’s one of my favorite WordPress people who brings the latest news about WordPress. Keep posting his content, and I’ll read this blog more lol. I’m already subscribed to his Youtube.
Very impressive and useful 😎

