Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
112 documenten
The Best Way to Quickly Build a Beautiful WordPress Website
 Democraten NU
Almelo
07-05-2024 18:48
Democraten NU
Almelo
07-05-2024 18:48
There’s no better way to quickly build a WordPress website than with patterns, whether you’re a seasoned pro using patterns to quickly mock up wireframes or a dabbling hobbyist using them for your finished product. In today’s Build and Beyond video, Jamie Marsland shows you how to use patterns to build your site with WordPress blocks.
Ready to get going? Click below to embark on your free trial today:
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
Font Freedom: Unleash Creative Typography on Your WordPress.com Site
 Democraten NU
Almelo
06-05-2024 17:39
Democraten NU
Almelo
06-05-2024 17:39
A website speaks to its visitors not only through its content and imagery, but also with its typography. A carefully selected font can set the site’s tone, convey emotion, and leave a lasting impression.
With the new Font Library on WordPress.com, you can now upload custom typography without the hassle of coding or the limitations of plugins. It’s not just about choosing fonts; it’s about effortlessly crafting an experience for your visitors.
Available on WordPress.com sites with the Creator or Entrepreneur plan, the Font Library allows you to manage your site’s custom typography in one place. Installing, removing, and activating or deactivating fonts across your entire site is a breeze.
To access the Font Library, head to the Site Editor and open the “Styles” side panel. Once there, select “Typography” and select the settings icon next to the “Fonts” heading.
Once in the Font Library, you will see the list of available fonts for your site: those that come with your theme, as well as any custom fonts you have installed.
There are two ways to install fonts:
Manually upload the font files from the “Upload” tab
Connect to Google Fonts on the “Install Fonts” tab, then download any selected fonts to your site
In addition to this high-level customization, the Font Library also provides granular control of the font weights that you’d like to enable, minimizing the effects on site speed because it’s only what you need that’s being loaded.
Level up your site by adding that extra touch of typography personality by using the Font Library, no code or plugins needed. To learn more, check out the support article.
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
The Top 5 AI-Powered Tools for WordPress Creatives
 Democraten NU
Almelo
03-05-2024 13:57
Democraten NU
Almelo
03-05-2024 13:57
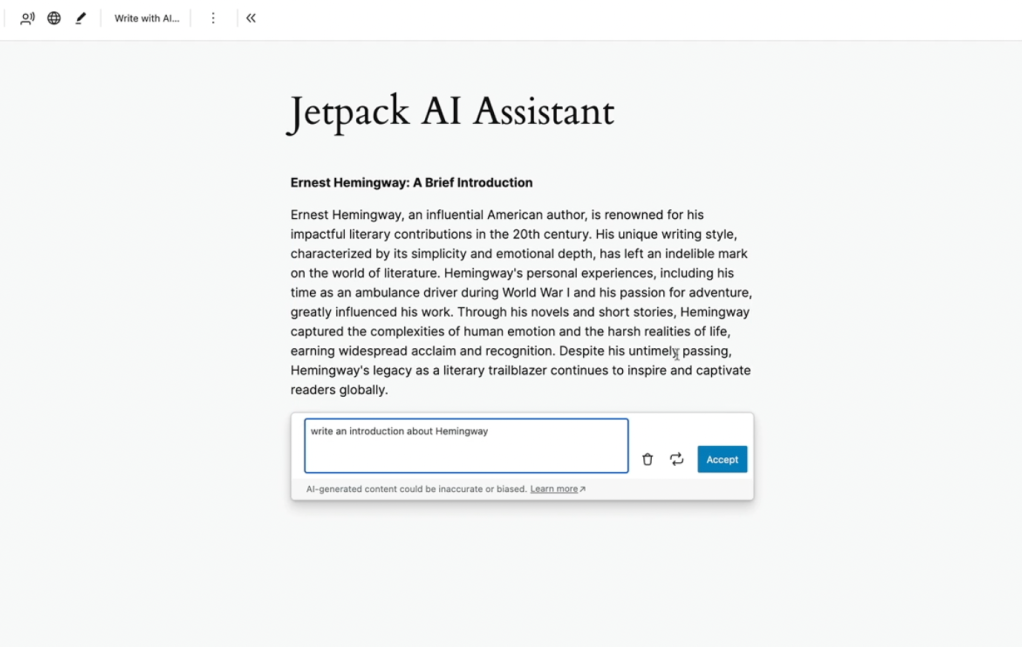
While AI tools offer great potential to streamline our creative processes, their proliferation has made it hard to know which specific tools are useful and which are more showy than practical. In today’s Build and Beyond video, Jamie Marsland walks us through his five favorite AI-powered tools, including text-to-speech software, the best image generator on the market, and a great overview of Jetpack’s built-in AI Assistant.
Ready to get going? Click below to embark on your free trial today:
Here are AI-powered tools mentioned in the video:

Generate font combinations with the click of a button.

From site description to an optimized sitemap in seconds.

The best, most powerful image generator on the market.

Incredible text-to-speech conversion.

Powerful text creation and editing, built right into WordPress.com.
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
Hot Off the Press: New WordPress.com Themes for April 2024
 Democraten NU
Almelo
26-04-2024 15:42
Democraten NU
Almelo
26-04-2024 15:42
The WordPress.com team is always working on new design ideas to bring your website to life. Check out the latest themes in our library, including great options for minimalist bloggers, retailers, and creatives of all stripes.

Alter is a lean theme for bloggers that gets directly to the point, showing text-only posts right above the fold ornamented by a single image. The bold default color scheme plays against the minimalist content design for a fun and surprising aesthetic. And, of course, you can always change those default styles if pink and purple aren’t your thing.

As you might have gathered from the name of this sharp new theme, Swag is built with product sales in mind from the very start. This theme boasts a minimalist design aesthetic, ensuring your products take center stage. While Swag is perfect for fashion boutiques, its versatility knows no bounds. Whether you’re selling apparel, accessories, or even digital goods, this theme provides the perfect canvas for your unique brand identity.
Built with WooCommerce compatibility at its core, Swag ensures a seamless shopping experience for your customers. From product pages to checkout, every step is optimized for maximum conversion.

Stage is where artistic expression meets simplicity and is a new go-to WordPress.com theme for artists and creatives. Its simple yet powerful interface allows for easy content organization, while the elegant two-column grid layout beautifully highlights your work. With seamless mobile responsiveness and a focus on readability, Stage lets your creativity take center stage (sorry, we just had to!).
Powered by the Inter Tight font and a subtle duotone color palette, this theme exudes authenticity and raw creativity. Personalize your site effortlessly with included color variations.

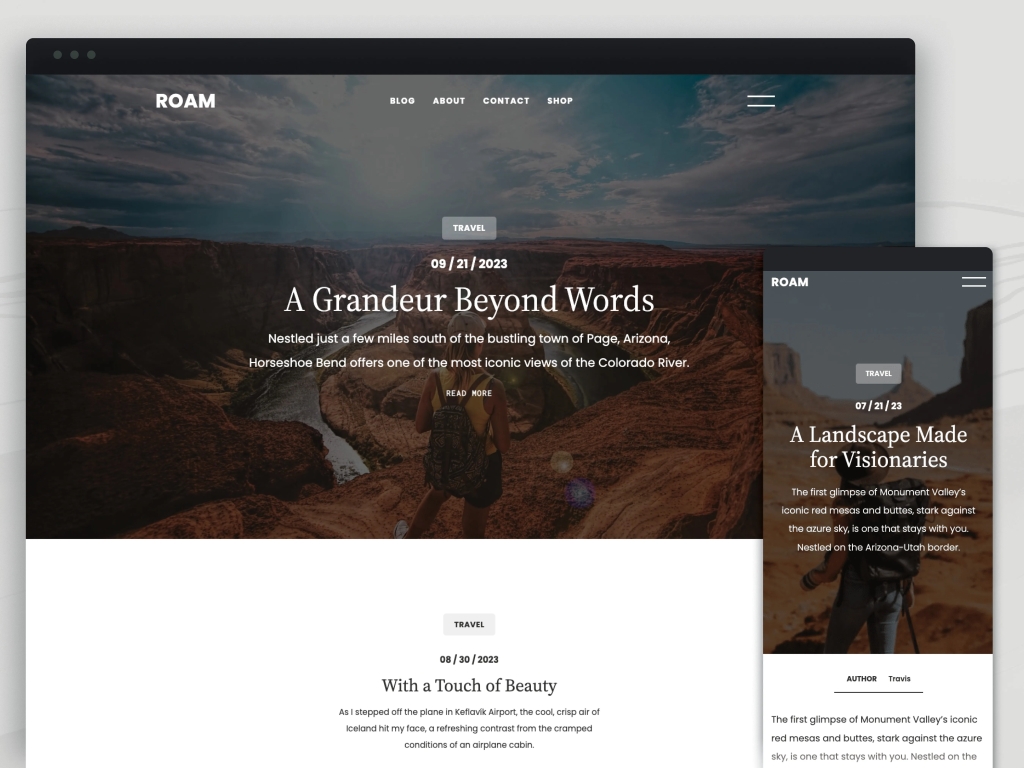
Roam invites bloggers, travelers, and creatives to embark on a seamless journey of storytelling. With its captivating full-page cover photo and sleek one-column layout, Roam offers a canvas for your unique voice and vision. Tailor your blog effortlessly with customizable fonts, colors, and layouts and let your best work shine with Roam’s featured article showcase. Built-in SEO optimization ensures global visibility and searchability.

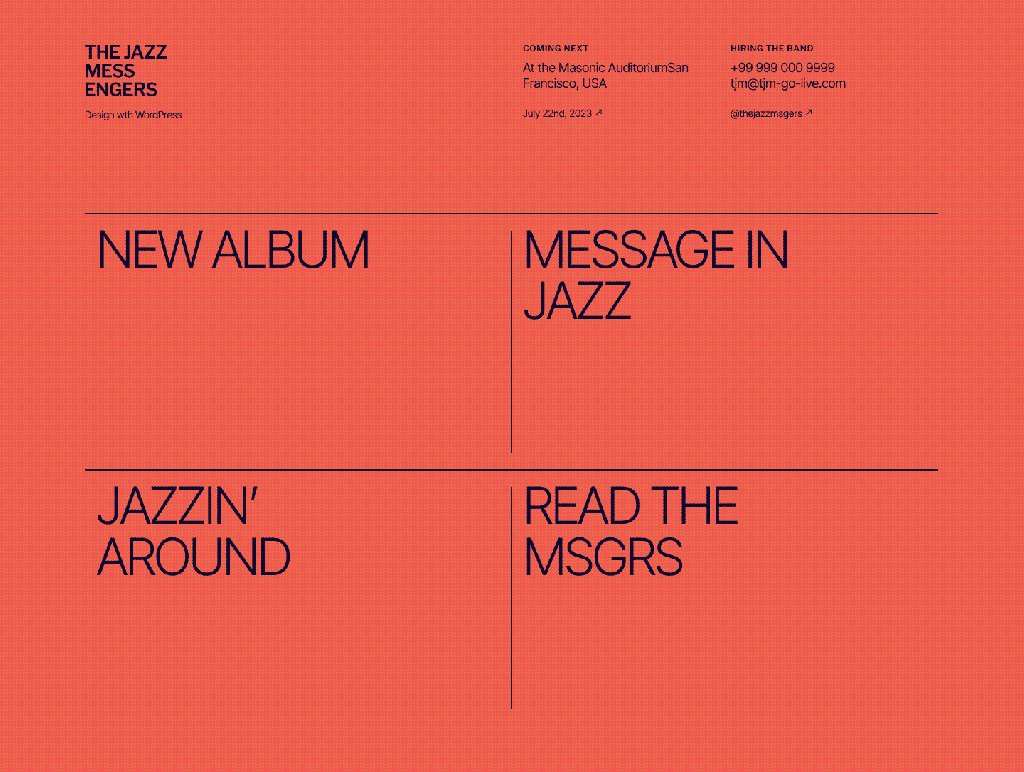
Boxed Bio heralding a new era of dynamic expression in the “link in bio” category of themes. Through an artful arrangement of column blocks adorned in vibrant hues and captivating images, Boxed Bio transforms simple links into enduring and inspiring narratives. With its three column groups, each a canvas for visual storytelling, and jazzy typography choices this invites you to unleash your creativity. These aren’t just links, after all, they are doorways to possibility.
To install any of the above themes, click the name of the theme you like, which brings you right to the installation page. Then click the “Activate this design” button. You can also click “Open live demo,” which brings up a clickable, scrollable version of the theme for you to preview.
Premium themes are available to use at no extra charge for customers on the Explorer plan or above. Partner themes are third-party products that can be purchased for $79/year each.
You can explore all of our themes by navigating to the “Themes” page, which is found under “Appearance” in the left-side menu of your WordPress.com dashboard. Or you can click below:
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
Meet Studio: Your New Favorite Way to Develop WordPress Locally
 Democraten NU
Almelo
24-04-2024 13:05
Democraten NU
Almelo
24-04-2024 13:05
Say goodbye to manual tool configuration, slow site setup, and clunky local development workflows, and say hello to Studio by WordPress.com, our new, free, open source local WordPress development environment.
We’ve built Studio to be the fastest and simplest way to build WordPress sites locally.
Designed to empower developers, designers, and site builders, Studio offers a seamless solution for creating and running WordPress sites directly on your local machine, as well as showcasing work-in-progress sites with your clients, teams, and colleagues.
Check out a few of our favorite features in the video below:
A new way to develop WordPress locally, available for free
Studio is now available to use for free on Mac*, and you can get up and running with a new local site in just a few minutes:
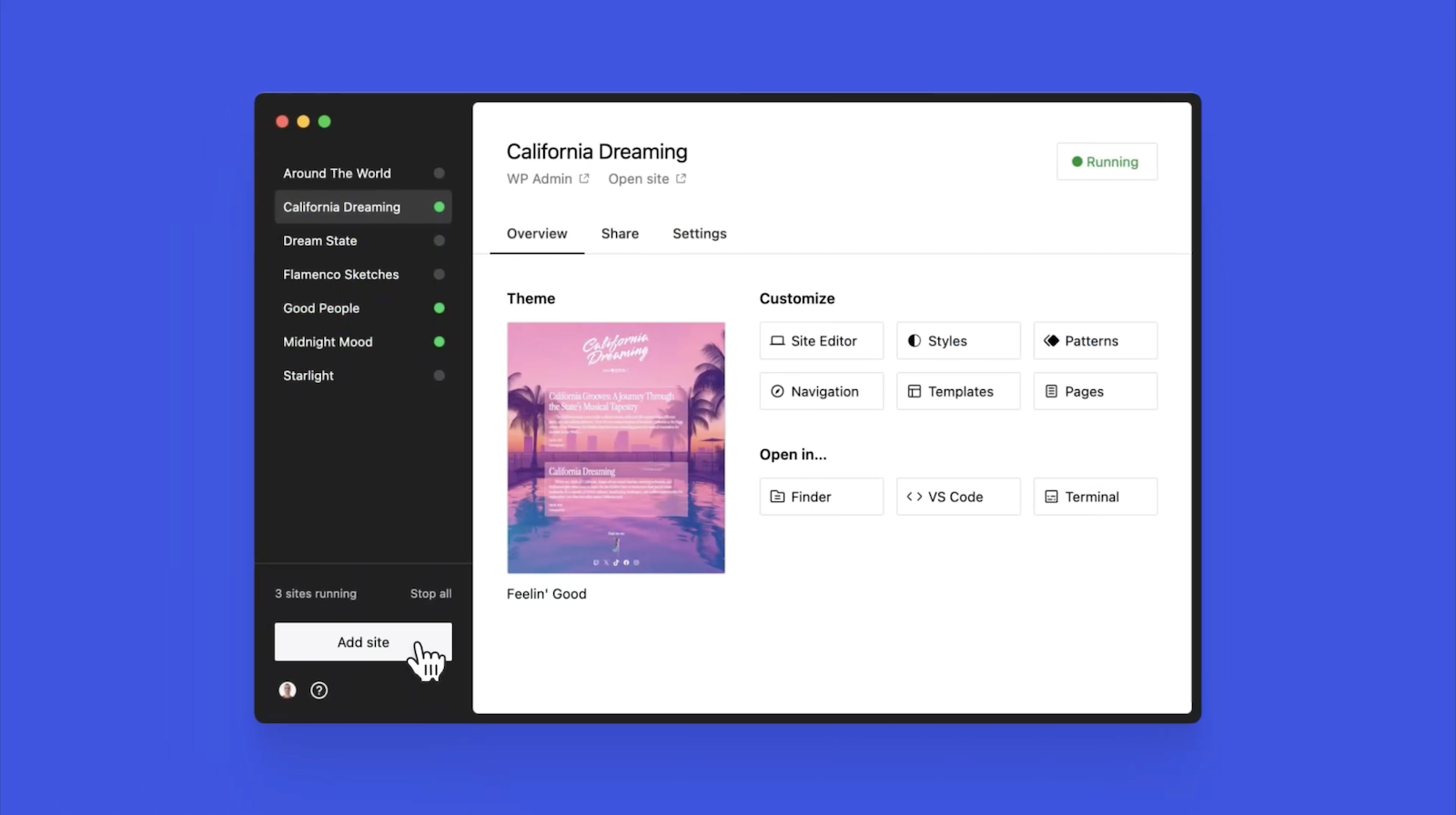
Install and open Studio.
Click Add site, and you’re done!
Once you have a local site running, you can access WP Admin, the Site Editor, global styles, and patterns, all with just one click—and without needing to remember and enter a username or password.
You can even open your local sites in your favorite development tools, such as VS Code, PhpStorm, Terminal, and Finder, making it even easier to add Studio to your existing development workflow.
*A Windows version of Studio is coming soon, and you can request early access here.
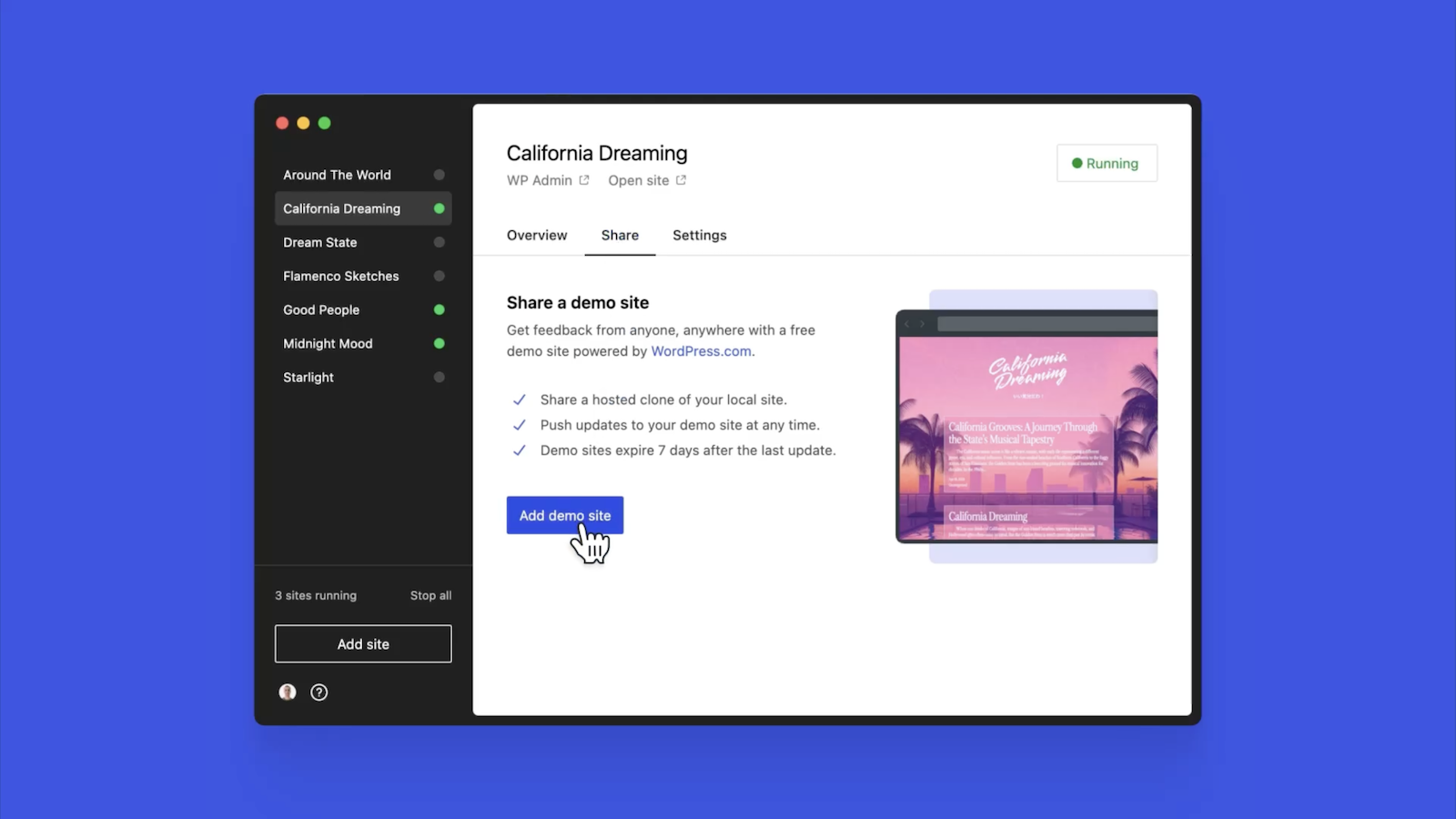
Effortlessly share your work and keep moving forward
In the realm of web development, showcasing local work has often been a challenge when projects live solely on your machine. With Studio’s demo sites, you have a convenient, built-in solution for sharing your progress with your team, clients, or designers.
These publicly-accessible demo sites, hosted on WordPress.com, are a convenient way to share your work without the need for complex server setups or lengthy deployments. In less than 15 seconds, you can have a shareable link to your local site that stays active for seven days.
The best part? Demo sites can be refreshed to reflect your latest build, allowing you to easily convey any updates or changes!

Breaking free from traditional constraints
Unlike traditional local environment tools like MAMP or Docker, Studio takes a fresh approach to local WordPress development. Studio is a lightweight and efficient solution that minimizes overhead and maximizes simplicity by forgoing the need for web servers, MySQL servers, or virtualization technologies.
Behind the scenes, Studio uses WordPress Playground, the WebAssembly-powered PHP binary. Thanks to this technology, there is no need to use a traditional web server, making your development experience much quicker and smoother.
Say goodbye to complex setups and compatibility issues. Studio makes it easier than ever to build and manage WordPress sites locally.

At WordPress.com, we’re committed to making your website management experience seamless. In the last few years alone, we launched staging sites with synchronization features, SSH and WP-CLI access, global edge caching, GitHub Deployments, and more.
Studio is yet another powerful feature to add to your toolkit. Stay tuned for more exciting updates, and remember to follow our blog to stay in the loop.
And, of course, download Studio today. Your local development workflow will thank you.
Major kudos to the Studio team on this launch! Antonio Sejas, Antony Agrios, Kateryna Kodonenko, Philip Jackson, Carlos García Prim, David Calhoun, Derek Blank, Siobhan Bamber, Tanner Stokes, Matt West, Adam Zielinski, Brandon Payton, Berislav Grgicak, Alexa Peduzzi, Jeremy Massel, Gio Lodi, Olivier Halligon, Matthew Denton, Ian Stewart, Daniel Bachhuber, Kei Takagi, Claudiu Filip, Niranjan Uma Shankar, Noemí Sánchez, and our beta testers.
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
WordPress Block Patterns Give You Superpowers
 Democraten NU
Almelo
23-04-2024 19:19
Democraten NU
Almelo
23-04-2024 19:19
With the power of block patterns you’ll be a WordPress superstar in no time, whether you’re an establish pro or just starting out. Block patterns are professionally designed layouts that you can add your site in a single click. What makes them especially powerful is that once they’re inserted, you can edit and customize every aspect. (Or, you can leave them be!)
In today’s Build and Beyond video, Jamie Marsland walks you through everything you need to go to become a block pattern expert, in under four minutes.
Get started on your site today with a free trial:
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
10 Amazing WordPress Design Resources
 Democraten NU
Almelo
18-04-2024 20:37
Democraten NU
Almelo
18-04-2024 20:37
Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

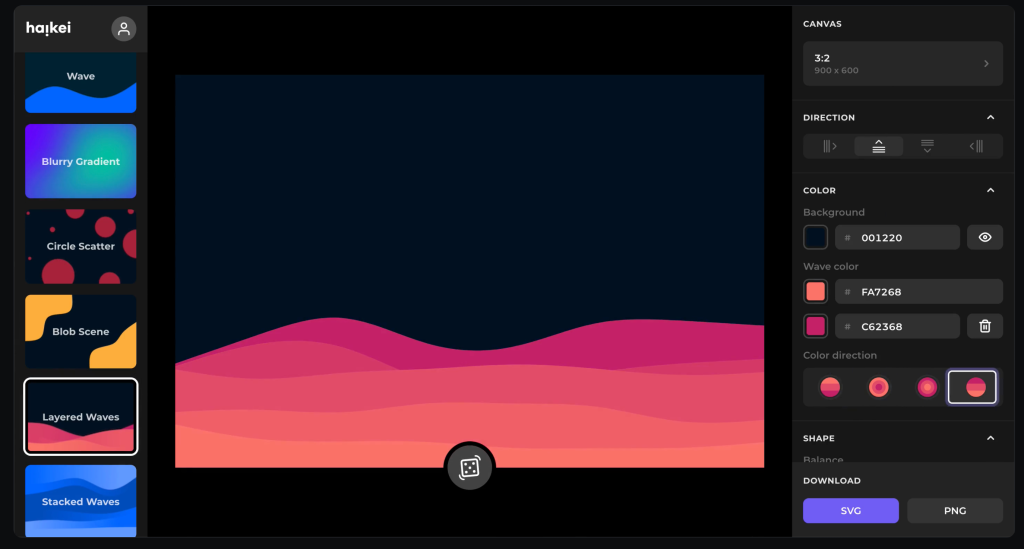
Stunning backgrounds and visuals

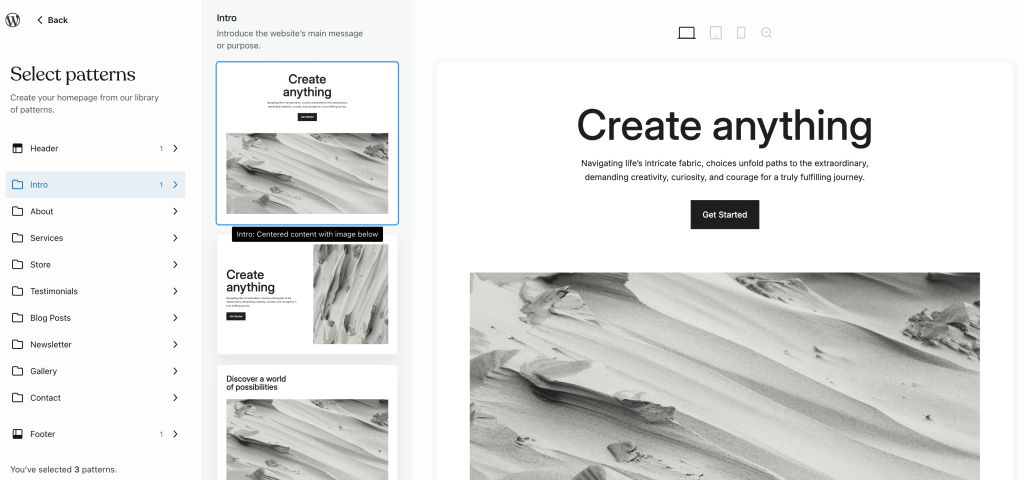
A design-your-own-theme tool using block patterns

Free CSS generator for a glass effect

Save and explore inspiring designs

Easy mockups for products and thumbnails

WordPress.com’s free library of block patterns

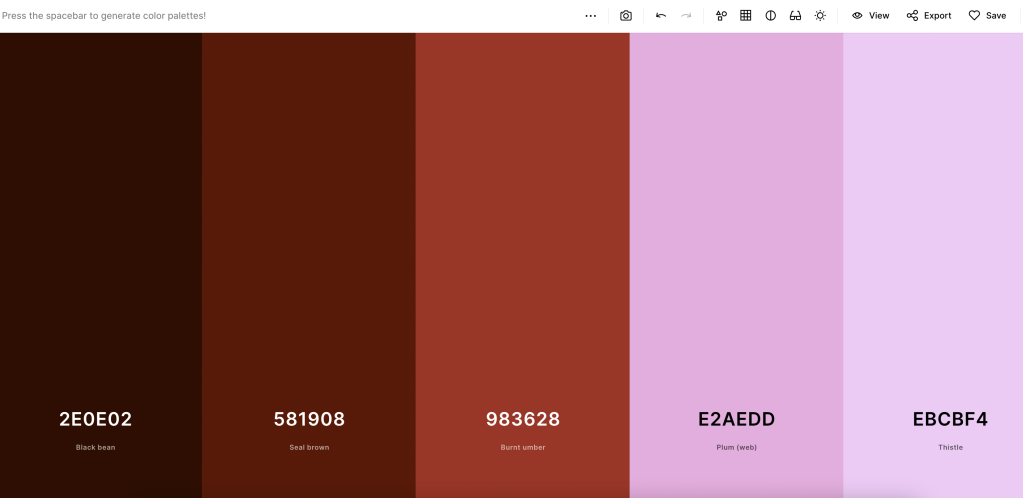
Generate color palettes with a click

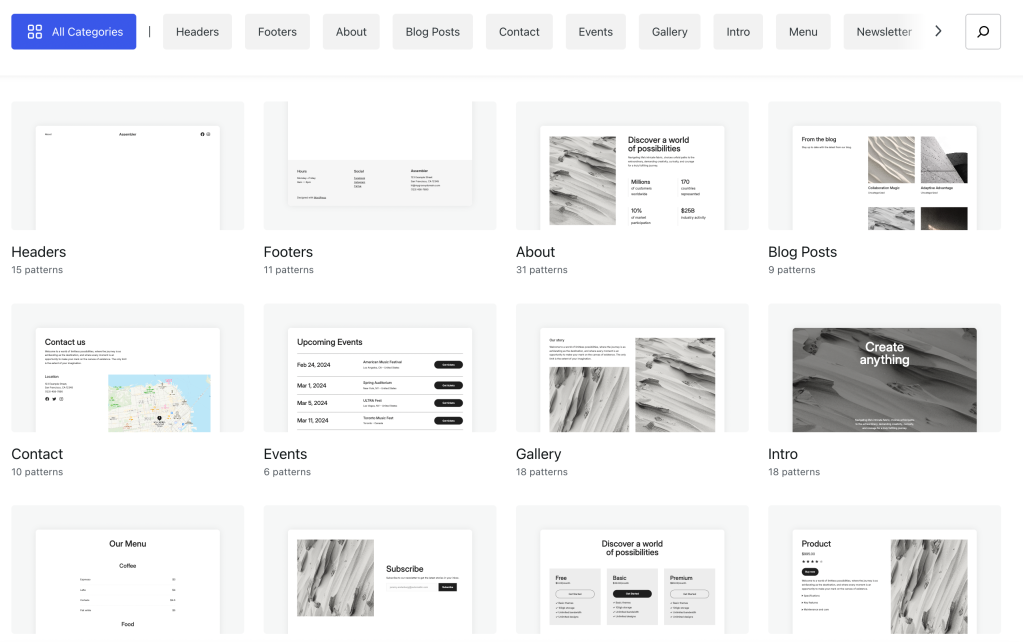
Another block pattern library, but with community-uploaded designs

The best AI image generator

WordPress plugin to easily find free-to-use images
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
Making 43% of the Web More Dynamic with the WordPress Interactivity API
 Democraten NU
Almelo
17-04-2024 12:00
Democraten NU
Almelo
17-04-2024 12:00
Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the
to the image element, referencing the
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: { showLightbox() { const ctx = getContext(); // Bails out if the image has not loaded yet. if ( ! ctx.imageRef?.complete ) { return; } // Stores the positons of the scroll to fix it until the overlay is // closed. state.scrollTopReset = document.documentElement.scrollTop; state.scrollLeftReset = document.documentElement.scrollLeft; // Moves the information of the expaned image to the state. ctx.currentSrc = ctx.imageRef.currentSrc; imageRef = ctx.imageRef; buttonRef = ctx.buttonRef; state.currentImage = ctx; state.overlayEnabled = true; // Computes the styles of the overlay for the animation. callbacks.setOverlayStyles(); }, ...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.

Graphic from Proposal: The Interactivity API – A better developer experience in building interactive blocks on WordPress.org
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s
file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (
data-wp-on--click="actions.toggle"
), and how we bind the value of the aria-expanded attributes via directives.
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use
on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using
on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your
file. In the store, you’ll have access to the same context as in your
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity'; store( 'create-block', { actions: { toggle: () => { const context = getContext(); context.isOpen = ! context.isOpen; }, }, callbacks: { logIsOpen: () => { const { isOpen } = getContext(); // Log the value of `isOpen` each time it changes. console.log( `Is open: ${ isOpen }` ); }, }, } );
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using
, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
WordPress Website Speed Build: The Masters Golf Tournament
 Democraten NU
Almelo
16-04-2024 16:43
Democraten NU
Almelo
16-04-2024 16:43
Congratulations are in order for Scottie Scheffler, the winner of the 2024 Masters Tournament in Augusta, Georgia! In today’s Build and Beyond video, Jamie Marsland takes on the slightly less intimidating task of re-creating the Masters website as quickly as he can. Can he possibly do it in just 30 minutes?
Along the way, you’ll learn about sticky navigation menus, image overflows and breakouts, card layouts, and more.
Interested in a free trial that allows you to test our all that WordPress.com has to offer? Click below:
Missing out on the latest WordPress.com developments? Enter your email below to receive future announcements direct to your inbox. An email confirmation will be sent before you will start receiving notifications—please check your spam folder if you don't receive this.
